Membuat Widget Multi Tab View
Membuat Widget Multi Tab View
Membuat Widget Multi Tab View
Artikel Widget,
Membuat widget multi tab view keren di blogspot 2019 kini semakin mudah dan praktis. Anda tinggal memasukkan kode HTML dan CSS saja murni tanpa javascript yang memberatkan loading blogspot. Multi tab view digunakan untuk meminimalkan tampilan blogspot dan penempatan layout lebih dinamis dan tepat sasaran.
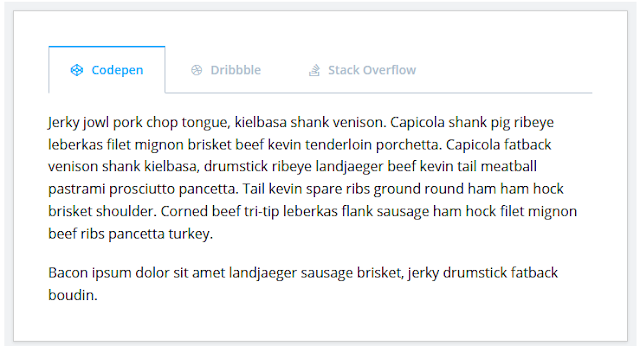
Tampilan widget multi tab view responsive akan terlihat seperti berikut :Jerky jowl pork chop tongue, kielbasa shank venison. Capicola shank pig ribeye leberkas filet mignon brisket beef kevin tenderloin porchetta. Capicola fatback venison shank kielbasa, drumstick ribeye landjaeger beef kevin tail meatball pastrami prosciutto pancetta. Tail kevin spare ribs ground round ham ham hock brisket shoulder. Corned beef tri-tip leberkas flank sausage ham hock filet mignon beef ribs pancetta turkey.
Bacon ipsum dolor sit amet landjaeger sausage brisket, jerky drumstick fatback boudin.
Bacon ipsum dolor sit amet landjaeger sausage brisket, jerky drumstick fatback boudin.
Jerky jowl pork chop tongue, kielbasa shank venison. Capicola shank pig ribeye leberkas filet mignon brisket beef kevin tenderloin porchetta. Capicola fatback venison shank kielbasa, drumstick ribeye landjaeger beef kevin tail meatball pastrami prosciutto pancetta. Tail kevin spare ribs ground round ham ham hock brisket shoulder. Corned beef tri-tip leberkas flank sausage ham hock filet mignon beef ribs pancetta turkey.
Jerky jowl pork chop tongue, kielbasa shank venison. Capicola shank pig ribeye leberkas filet mignon brisket beef kevin tenderloin porchetta. Capicola fatback venison shank kielbasa, drumstick ribeye landjaeger beef kevin tail meatball pastrami prosciutto pancetta. Tail kevin spare ribs ground round ham ham hock brisket shoulder. Corned beef tri-tip leberkas flank sausage ham hock filet mignon beef ribs pancetta turkey.
Bacon ipsum dolor sit amet landjaeger sausage brisket, jerky drumstick fatback boudin.
<div class='bodytab'> <div class='all'> <div class='maintab'> <input id="tab1" type="radio" name="tabs" checked> <label for="tab1">Codepen</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">Dribbble</label> <input id="tab3" type="radio" name="tabs"> <label for="tab3">Stack Overflow</label> <div id="content1"> <p> Jerky jowl pork chop tongue, kielbasa shank venison. Capicola shank pig ribeye leberkas filet mignon brisket beef kevin tenderloin porchetta. Capicola fatback venison shank kielbasa, drumstick ribeye landjaeger beef kevin tail meatball pastrami prosciutto pancetta. Tail kevin spare ribs ground round ham ham hock brisket shoulder. Corned beef tri-tip leberkas flank sausage ham hock filet mignon beef ribs pancetta turkey. </p> <p> Bacon ipsum dolor sit amet landjaeger sausage brisket, jerky drumstick fatback boudin. </p> </div> <div id="content2"> <p> Bacon ipsum dolor sit amet landjaeger sausage brisket, jerky drumstick fatback boudin. </p> <p> Jerky jowl pork chop tongue, kielbasa shank venison. Capicola shank pig ribeye leberkas filet mignon brisket beef kevin tenderloin porchetta. Capicola fatback venison shank kielbasa, drumstick ribeye landjaeger beef kevin tail meatball pastrami prosciutto pancetta. Tail kevin spare ribs ground round ham ham hock brisket shoulder. Corned beef tri-tip leberkas flank sausage ham hock filet mignon beef ribs pancetta turkey. </p> </div> <div id="content3"> <p> Jerky jowl pork chop tongue, kielbasa shank venison. Capicola shank pig ribeye leberkas filet mignon brisket beef kevin tenderloin porchetta. Capicola fatback venison shank kielbasa, drumstick ribeye landjaeger beef kevin tail meatball pastrami prosciutto pancetta. Tail kevin spare ribs ground round ham ham hock brisket shoulder. Corned beef tri-tip leberkas flank sausage ham hock filet mignon beef ribs pancetta turkey. </p> <p> Bacon ipsum dolor sit amet landjaeger sausage brisket, jerky drumstick fatback boudin. </p> </div> </div> </div> </div> Lalu tambahkan CSS layoutnya agar tampil maksimal<style> @import url('https://fonts.googleapis.com/css?family=Open+Sans:400,600,700'); @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); .all, .all::before, .all::after{margin:0;padding:0;box-sizing:border-box;} .bodytab{display:flex;align-items:center;justify-content:center;padding:10px;font:14px/1.5 'Open Sans',sans-serif;color:#345;background:#f0f2f4;} p:not(:last-child) { margin: 0 0 20px; } .maintab { max-width: 800px; padding: 40px; border: 1px solid rgba(0,0,0,.2); background: #fff; box-shadow: 0 1px 3px rgba(0,0,0,.1); } #content3, #content2, #content1 { display: none; padding: 20px 0 0; border-top: 1px solid #abc; } input { display: none; } label { display: inline-block; margin: 0 0 -1px; padding: 15px 25px; font-weight: 600; text-align: center; color: #abc; border: 1px solid transparent; } label:before { font-family: fontawesome; font-weight: normal; margin-right: 10px; } label[for*='1']:before { content: '\f1cb'; } label[for*='2']:before { content: '\f17d'; } label[for*='3']:before { content: '\f16c'; } label:hover { color: #789; cursor: pointer; } input:checked + label { color: #0af; border: 1px solid #abc; border-top: 2px solid #0af; border-bottom: 1px solid #fff; } #tab1:checked ~ #content1, #tab2:checked ~ #content2, #tab3:checked ~ #content3{ display: block; } @media screen and (max-width: 800px) { label { font-size: 0; } label:before { margin: 0; font-size: 18px; } } @media screen and (max-width: 500px) { label { padding: 15px; } } </style>
Demikianlah Artikel Membuat Widget Multi Tab View
Anda sedang membaca artikel Membuat Widget Multi Tab View dan artikel ini url permalinknya adalah https://black-hat-seo-blogger.blogspot.com/2011/05/membuat-widget-multi-tab-view.html Semoga artikel ini bisa bermanfaat.
Tag : Widget,



