Membuat Posting Lama Selalu di Homepage
Membuat Posting Lama Selalu di Homepage
Membuat Posting Lama Selalu di Homepage
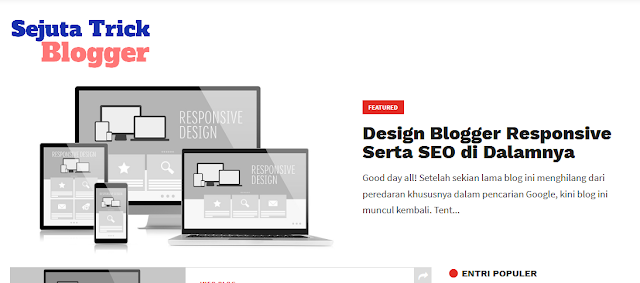
Artikel Posting,Membuat Posting Lama Selalu di Homepage sama artinya dengan mengedit HTML agar posting atau artikel lama kita selalu berada di halaman utama blog (homepage). Pada posting ini bertujuan untuk membuat ucapan selamat datang di blogspot ataupun memprioritaskan salah satu posting kita untuk tampil di halaman index, halaman depan, halaman home atau halaman beranda. Tapi bukan di halaman tetangga ya :D
Trik ini bisa digunakan bila kita membuat blog untuk bisnis. Dimana setiap pengunjung yang membuka blog kita pada halaman utama maka artikel tersebut yang akan muncul. Bukan artikel baru melainkan artikel lama yang ingin kita tampilkan di halaman utama. Berhubung saya tidak pandai menulis dan berkata-kata saya rasa sahabat sudah tahu maksud artikel ini.
Untuk memulai membuat artikel lama atau artikel tertentu selalu berada di halaman utama kita perlu edit HTML agar artikel yang ingin ditampilkan pada halaman utama selalu muncul. Cara menampilkan artikel tertentu pada home page yang sejuta trik blogger berikan ini ada dua yaitu cara lama (Blogger Version 2) dan cara baru (Blogger Version 3).
1. Mengganti tanggal posting pada sebuah artikel
Blogger Version 2
1. Mengganti tanggal posting pada sebuah artikel
Klik New Post >Menulis artikel/edit artikel lama > Publist Post
Kemudian dilanjutkan dengan menekan back kemudian Post Option> Centang Sceduled at
Kemudian dilanjutkan dengan memasukkan tanggal terbaru atau tanggal masa depan.
Cara di atas masih menyisakan kekurangan yaitu saat kita menampilkan arsip blog maka tanggal yang tampil akan menunjukkan masa depan. Sungguh ini sebuah keanehan bukan? Bagaimana pendapat sahabat?
2. Menambah atau menanam kode di template
Untuk memperbaiki cara tersebut ikuti cara baru berikut ini
Klik Design > Edit HTML > Klik Expand Widget Template > Cari kode berikut ini bila ada :D
<div id='main-wrapper'>
Kemudian pastekan di bawahnya kode berikut :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div class='headlines'>
<!--change this instruction to your own moot-->
<div class='headline'>
<h2>Welcome to My Blog</h2>
<p> Blog ini membahas seputar trik edit blogger agar lebih menarik. Tidak hanya itu kami bertujuan untuk saling berbagi informasi tentunya di kategori blogspot. Kami sangat senang jika artikel kami bermanfaat bagi anda semua. Berikan komentar jika ada masalah. Akhir kata Happy blogging by Sejuta Trik Blogger
</p>
<!--link to welcome article-->
<a class='learn-more' href='http://sejutatrik.blogspot.com/2008/10/welcome.html'>Learn More</a>
</div>
</div></b:if>
Klik preview dan bila sudah puas dengan hasilnya maka klik save. Kode yang berwarna biru adalah kode untuk menampilkan artikel lama atau artikel tertentu pada halaman utama di blogger. Sahabat bisa ganti sesuai selera. Bila sahabat ingin selalu menampilkan artikel tersebut maka hapus kode warna biru. Memang cara ini terbilang sederhana (tidak otomatis) karena kita harus membuat deskripsi artikel namun bagi saya sangat profesional.
Cara tersebut masih sangat sederhana tanpa gambar karena hasil tergantung bawaan template sahabat. Jika ingin mengembangkan menjadi lebih profesional lagi silakan saja sesuai kreatifitas dan minat sahabat seperti menambah gambar atau yang lainnya.
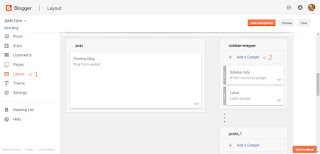
Saat log in blogger dan pada menu layout seperti berikut :
Klik add a Gadget
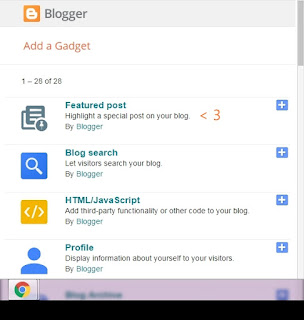
Klik Featured Post dan pilih artikel yang ingin kamu selalu tampilkan pada halaman beranda. Simpan dan kamu sudah bisa menampilkan artikel sesuai pilihan kamu tanpa harus edit HTML.
Updated : 23 Sept 2018
Blogger version 3
Untuk blogger v3 ini lebih mudah karena sudah bawaan template default dari blogspot. Seperti template Contempo, Soho dan Notable sudah ditambahkan otomatis tinggal menambahkan widget seperti biasa. Caranya :Saat log in blogger dan pada menu layout seperti berikut :
Klik add a Gadget
Klik Featured Post dan pilih artikel yang ingin kamu selalu tampilkan pada halaman beranda. Simpan dan kamu sudah bisa menampilkan artikel sesuai pilihan kamu tanpa harus edit HTML.
Updated : 23 Sept 2018
Demikianlah Artikel Membuat Posting Lama Selalu di Homepage
Sekian BLACK HAT SEO Membuat Posting Lama Selalu di Homepage, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan BLACK HAT SEO kali ini.
Anda sedang membaca artikel Membuat Posting Lama Selalu di Homepage dan artikel ini url permalinknya adalah https://black-hat-seo-blogger.blogspot.com/2012/08/membuat-posting-lama-selalu-di-homepage.html Semoga artikel ini bisa bermanfaat.
Tag : Posting,