Menyembunyikan Kotak Komentar 2
Menyembunyikan Kotak Komentar 2
Menyembunyikan Kotak Komentar 2
Artikel Komentar, Artikel SEO,Menyembunyikan kotak komentar 2 adalah menyembunyikan form isian yang biasanya ada di bawah kotak posting. Menyembunyikan kotak komentar 2 ini berfungsi untuk mengganti dengan kotak komentar yang lebih menarik.
Menyembunyikan kotak komentar 2 ini adalah kelanjutan dari posting Menyembunyikan kotak komentar pada posting tertentu. Cara ini berbeda fungsi dengan posting saya yang terdahulu. Tujuan dari menyembunyikan kotak komentar ini adalah :
1. Menyembunyikan kotak isian untuk berkomentar (comment form)
2. Walaupun kotak komentar disembunyikan tetapi masih menampilkan komentar pengunjung.
3. Merapikan halaman posting dari form komentar itu sendiri. Sebagai contoh blog saya ini.
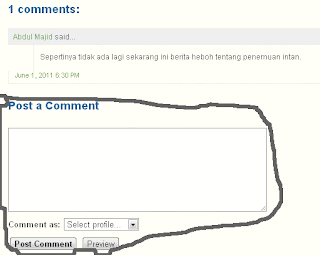
Untuk lebih jelasnya tentang menyembunyikan kotak komentar 2 ini, lihat gambar di bawah ini
OK, langsung saja kita praktek.
Cara 1
Cari kode berikut ini dan hapus
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
Cara 2
Kita hanya menambah CSS kedalam blog kita. Seperti yang kita tahu bahwa CSS untuk kotak komentar adalah #comment-form atau .comment form { silakan disesuaikan.
Cari kode CSS komentar blog dan pastekan kode berikut :
#comment-form {
display:none;
}
display:none;
}
atau
.comment-form {
display:none;
}
display:none;
}
Jika anda bingung, pastekan saja di atas ]]></b:skin>
Untuk cara no.1 memang kotak komentar sudah tersembunyi, tetapi untuk kelanjutannya, pengunjung tidak akan bisa berkomentar lagi. Saya menyembunyikan kotak komentar ini untuk memasang lightbox pada kotak komentar di blog ini. So, tentukan pilihan sahabat untuk tujuan apa kalian menyembunyikan kotak komentar tersebut!
Image by : Informasibisnis.net
Happy Blogging! by. Sejuta Trik Blogger
Demikianlah Artikel Menyembunyikan Kotak Komentar 2
Sekian BLACK HAT SEO Menyembunyikan Kotak Komentar 2, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan BLACK HAT SEO kali ini.
Anda sedang membaca artikel Menyembunyikan Kotak Komentar 2 dan artikel ini url permalinknya adalah https://black-hat-seo-blogger.blogspot.com/2012/01/menyembunyikan-kotak-komentar-2.html Semoga artikel ini bisa bermanfaat.
Tag : Komentar, SEO,