Cara Menambahkan Fanspage Melayang Di Blog
Cara Menambahkan Fanspage Melayang Di Blog
Cara Menambahkan Fanspage Melayang Di Blog
Artikel facebook,Salam sehat buat blogger kali ini saya menuliskan artikel yang berjdul cara membuat fans page like facebook terbang tampil melayang Ringan. Maksud saya menuliskan artikel ini adalah karna fans facebook yang anda taruh di sidebar cukup berat untuk di loading maka dari itu saya sarankan untuk memakai cara ini agar lebih ringan.
Cara Menambahkan Fanspage Melayang Di Blog
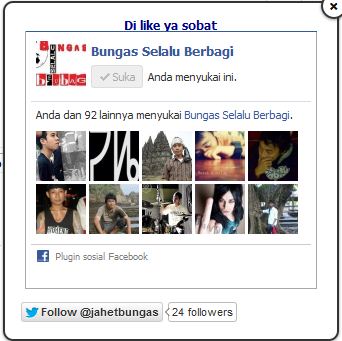
Cara ini bermanfaat besar untuk meminta like dari sobat-sobat yang mengunjungi blog kita karna dengan munculnya widget ini maka arah mata pengunjung akan langsung tertuju ke tombol like sehingga memperbesar kemungkinan pengunjung akan mengklik fans page sobat sehingga menambah like dan follower sobat blogger semua.
Cara Menambahkan Fanspage Melayang Di Blog
Widget ini juga tidak terlalu berat ketika di loading namun yang terpenting adalah kenyamanan pengunjung blog sobat. Jika sobat ingin memasang widget fans page ini di blog sobat silahkan lanjut membaca tutorial di bawah ini. Okeh langsung saja ikuti langkah-langkah pemasangnnya.
Cara Menambahkan Fanspage Melayang Di Blog

Cara Menambahkan Fanspage Melayang Di Blog
Tutorial pemasangannya :
1. Login ke blog anda
2. Pilih menu Tata Letak
3. Kemudian Tambahkan Gadget dan Pilih HTML/Java Script
4. Langsung copy script di bawah ini
Cara Menambahkan Fanspage Melayang Di Blog
<style type='text/css'>
/* Message Box */#box-message {
position:fixed !important;
position:absolute;
top:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
background:#fff;
font:normal Dosis, Georgia, Serif;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
#box-message a.close {
position:absolute;
top:-10px;
right:-10px;
background:#fff;
font:bold 16px Arial, Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#111;
border:2px solid #333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:22px;
-moz-border-radius:22px;
border-radius:22px;
cursor:pointer;
}
#twitterx {
background: #EEF9FD;
padding: 10px;
text-align:center;
border: 1px solid #C7DBE2;
border-top: 0;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
// Animate Top Value When Page Loaded Completed
$('#box-message').animate({top:"50px"}, 1000);
// Remove Mailbox When Close Button On Click
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='box-message'>
<!-- HTML Start -->
<center><a class="murub">Di like ya sobat</a></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/Bungas-Selalu-Berbagi/436615979753270&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowtransparency="true"></iframe>
</center>
<!-- HTML End -->
<br/>
<div class="twitter">
<!-- Twitter --> <iframe title="" style="width: 250px; height: 20px;" class="twitterx-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351& align=&button=blue&id=twitter_tweet_button_0& lang=ID&link_color=&screen_name=jahetbungas&show_count=& show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<a class='close' href='#'>×</a>
</div>
Cara Menambahkan Fanspage Melayang Di Blog
5. Di pastekan dan disimpan
6. Semoga berhasil dan Sukses K
Cara Menambahkan Fanspage Melayang Di Blog
Keterangan :
- Yang berwarna hijau : salin dengan alamat link fans page facebook anda.
- Yang berwarna biru : salin sesuai keinginan anda
- Yang berwarna ungu : salin dengan nama Twitter anda
Selamat Mencoba
Demikianlah Artikel Cara Menambahkan Fanspage Melayang Di Blog
Sekian BLACK HAT SEO Cara Menambahkan Fanspage Melayang Di Blog, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan BLACK HAT SEO kali ini.
Anda sedang membaca artikel Cara Menambahkan Fanspage Melayang Di Blog dan artikel ini url permalinknya adalah https://black-hat-seo-blogger.blogspot.com/2016/04/cara-menambahkan-fanspage-melayang-di.html Semoga artikel ini bisa bermanfaat.
Tag : facebook,



